CodeRush Classic (CRC) gets two new features in 15.2.
Note that most of our development effort is currently directed toward CodeRush for Roslyn (CRR) which is driven by 45-day sprints between releases. We’ll talk about new features in CodeRush for Roslyn as those releases become available.
In CodeRush Classic, we’ve found clever ways to improve the speed of Quick Nav, making it significantly more responsive.
Also, CodeRush Classic gets two new features in this release:
Code Coverage
CodeRush classic gets Code Coverage, which tells you how much of your application is covered by test cases, which can be one indicator of overall code quality. This feature is also useful when maintaining code – you can get a clear picture of how safe it is to change methods or even individual lines of code. If the code you want to change is covered by test cases, it is safer to change that code (because the test cases covering the code you want to change increase the chances you’ll know immediately if you unintentionally break something).
To see Code Coverage, you need to first run your tests from the CodeRush Unit Test Runner using one of the two orange test tube icons at the top:
![UnitTestRunner UnitTestRunner]()
These icons run your tests so CodeRush watches for coverage.
The orange test tube button with only a single green triangle ( ![RunSelectedTests RunSelectedTests]() ) shows coverage provided by only the selected tests.
) shows coverage provided by only the selected tests.
The orange test tube button with two green triangles ( ![RunAllTests RunAllTests]() ) shows coverage provided by all your tests.
) shows coverage provided by all your tests.
Regardless of which button you press, after the test run is complete, CodeRush reports the results in the Code Coverage window, which looks like this:
![image image]()
The Code Coverage window provides a hierarchical view of the projects in your solution, and shows the code coverage results for each member, type, namespace or project. Results are summarized in the percent graphs on the right, showing the lines of code covered over the total lines of code.
The Code Coverage window optionally shows you a code preview in a separate pane, shown in the screenshot above. Code highlighted in green is covered – that means at least one of the test cases resulted in that line of code being executed. Code with a gray background is not covered by the tests that were run.
You can bring a method of interest to focus inside the Visual Studio editor by right-clicking that node in the tree view and choosing “Go to Method”.
Paste as Xaml/Svg
This is one of the more interesting features we’ve introduced in some time, and it’s for developers who are creating applications and web sites that need scalable graphics. Up until now, creating vector graphics for your applications has been relatively painful, especially if your team lacks a dedicated graphic designer. Existing vector graphic editors are either functionally weak or they require a sequence of tedious export/import steps to get those vector graphics from the graphic editor into Visual Studio.
CodeRush Classic 15.2 solves this challenge rather elegantly, with the new Paste as Xaml/Svg code providers. Just design or open the graphic in your vector editor of choice (Microsoft® Visio, Microsoft® PowerPoint, Adobe® Illustrator, etc.), copy it to the clipboard, and then paste the graphic inside Visual Studio (inside a XAML file or an HTML file using Ctrl+V or Shift+Insert). CodeRush will convert the vector data on the clipboard into XAML or SVG automatically. You can also press the CodeRush key to bring up the CodeRush menu and choose Paste as Xaml or Paste as SVG.
To be clear, here are the steps:
1. Create or open your vector shape in the vector editor of your choice:
![VectorPowerPoint VectorPowerPoint]()
For example, I used PowerPoint to create the gear shown above by forming a union with four rounded rectangles and a circle, and then subtracting a circular hole from the center (you can create this custom shape in PowerPoint in about 45 seconds – it’s that easy).
2. Copy your custom shape to the clipboard.
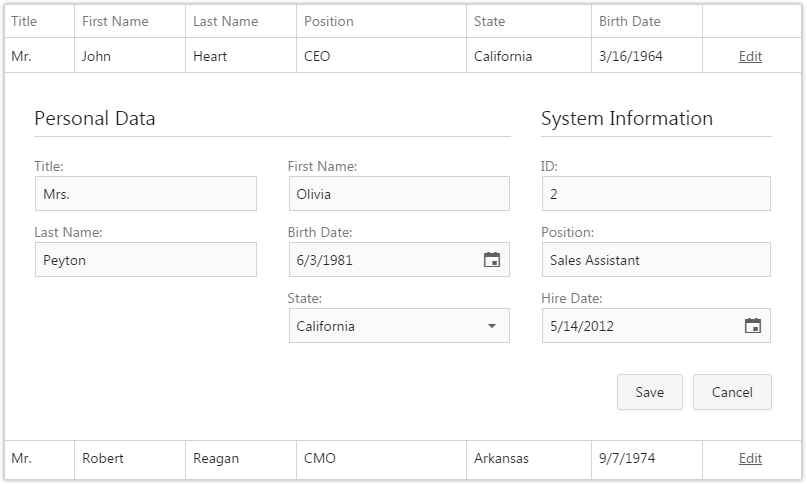
3. Paste into the XAML code or into an HTML file inside Visual Studio:
![PasteAsXaml PasteAsXaml]()
Of course, you can adjust properties after the paste, such as height/width, fill, stroke, etc.
Here’s the same gear that I created in PowerPoint pasted inside Visual Studio as SVG (and then copied and pasted here into this post):
<svgheight="352px"width="351px"viewBox="0 0 351 352">
<defs>
<linearGradientid="gradient0"y2="0%"x2="100%"y1="0%"x1="0%">
<stopstyle="stop-color: #2e75b6; stop-opacity: 0.5"offset="0%"/>
<stopstyle="stop-color: #2e75b6; stop-opacity: 0.5"offset="100%"/>
</linearGradient>
</defs>
<pathd="M173,85.0625C124.3125,85.0625,84.8125,124.6875,84.8125,173.5C84.8125,222.375,124.3125,262,173,262
C221.75,262,261.25,222.375,261.25,173.5C261.25,124.6875,221.75,85.0625,173,85.0625z M153.6875,0L192.375,0
C197.6875,0,202,4.375,202,9.75L202,33.5625 205.1875,34.0625C219.5,37,233.0625,42,245.5,48.8125
L252.3125,52.9375 268,37.125C269.9375,35.25,272.375,34.3125,274.875,34.3125
C277.3125,34.3125,279.8125,35.25,281.6875,37.125L309,64.5625C312.8125,68.3125,312.8125,74.5,309,
78.25L294.75,92.5625 297.125,95.8125C305.0625,107.5625,311.3125,120.5,315.5625,134.25L318.1875,
144.4375 336.375,144.4375C341.6875,144.4375,346,148.8125,346,154.125L346,192.9375C346,198.25,
341.6875,202.625,336.375,202.625L319.9375,202.625 319.1875,207.5625C316.25,221.9375,311.25,235.5,
304.5,248L298.375,258.125 309,268.8125C312.8125,272.5625,312.8125,278.75,309,282.5L281.6875,309.9375
C277.9375,313.6875,271.8125,313.6875,268,309.9375L257.75,299.625 257.5625,299.75C242,310.3125,
224.3125,317.9375,205.1875,321.875L202,322.375 202,337.3125C202,342.6875,197.6875,347,192.375,347
L153.6875,347C148.375,347,144.0625,342.6875,144.0625,337.3125L144.0625,321.3125 132.125,318.25
C118.375,313.9375,105.5,307.6875,93.8125,299.75L90.5625,297.3125 78.0625,309.9375C74.25,313.6875,
68.125,313.6875,64.375,309.9375L37.0625,282.5C33.25,278.75,33.25,272.5625,37.0625,268.8125L51,254.75
46.875,248C40.125,235.5,35.125,221.9375,32.1875,207.5625L31.4375,202.625 9.6875,202.625C4.375,
202.625,0,198.25,0,192.9375L0,154.125C0,148.8125,4.375,144.4375,9.6875,144.4375L33.1875,144.4375
35.8125,134.25C40.0625,120.5,46.3125,107.5625,54.25,95.8125L54.375,95.625 37.0625,78.25C33.25,74.5,
33.25,68.3125,37.0625,64.5625L64.375,37.125C66.25,35.25,68.75,34.3125,71.1875,34.3125C73.6875,
34.3125,76.125,35.25,78.0625,37.125L95.8125,54.9375 105.875,48.8125C114.1875,44.25,122.9375,40.5,
132.125,37.6875L144.0625,34.625 144.0625,9.75C144.0625,4.375,148.375,0,153.6875,0z"
fill="url(#gradient0)"stroke-width="1"stroke="#1F4E79"/>
</svg>If you would like to see how this SVG renders in your browser (with an added animated spin), click here.
So now it’s easy to create your own custom vector graphics and use them inside your XAML applications and web sites.
As always, let us know what you think.
![]()



























































 ) shows coverage provided by only the selected tests.
) shows coverage provided by only the selected tests. ) shows coverage provided by all your tests.
) shows coverage provided by all your tests.

